Privacy Invasion Unleashed!
Welcome, fellow wanderers of the digital realm! Today, we’re diving deep into the dark underbelly of the internet where privacy goes to die - browser tracking. Strap yourselves in, because we’re about to unveil the grim reality lurking beneath the surface.
In the age of ubiquitous connectivity, our online activities are constantly monitored, dissected, and commoditized by a myriad of tracking technologies. From the moment we load a webpage, an intricate web of trackers silently shadows our digital footsteps, harvesting data that paints a detailed portrait of our lives. It’s a clandestine industry that thrives on exploiting our personal information for profit.
But fear not, intrepid souls! We’re here to shed light on the unsavory practices employed by these privacy invaders. In this article, we’ll explore various techniques used to track browsers, with a touch of streetwise humor to keep things edgy. So, grab your leather jackets and let’s embark on this wild journey through the shadows!
NoScript Fingerprinting: Unleashing the Dark Arts
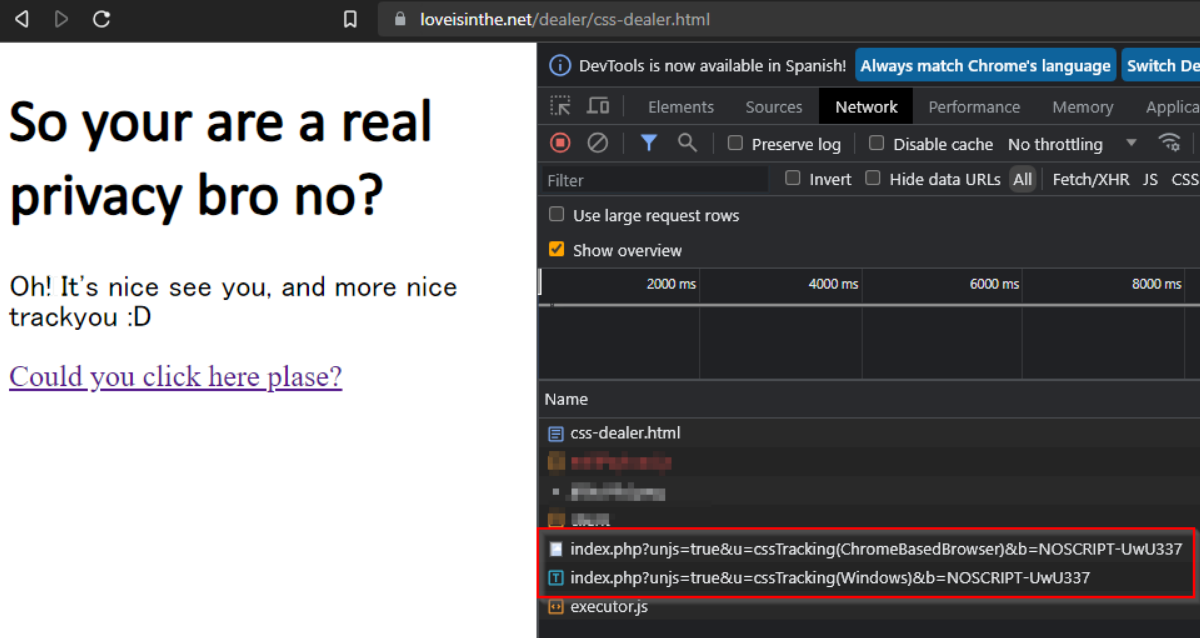
One of the most notorious CSS-based tracking techniques is NoScript Fingerprinting. By meticulously analyzing the absence of JavaScript support in a browser, crafty trackers can extract unique identifiers that help them track users across websites. It’s a diabolical trick that operates in the realm of invisibility, rendering traditional defenses useless.
You can delve deeper into the world of NoScript Fingerprinting by visiting https://noscriptfingerprint.com/ and reading the insightful post by Bram Van Damme on no-js fingerprinting: https://www.bram.us/2021/10/28/no-js-fingerprinting/.
HTTPLeaks: Peering into the Abyss
Another remarkable project shedding light on CSS leaks is HTTPLeaks by cure53. This page provides a practical demonstration of a lot of tracking techniques, showcasing the vulnerabilities that can compromise privacy.
https://github.com/cure53/HTTPLeaks/blob/main/leak.html
CSS Leaks: The Secrets Hidden in Style
Did you know that even the way a webpage is styled can be a potential tracking tool? With CSS leaks, clever trackers exploit various CSS properties and features to extract sensitive information without breaking a sweat. Let’s take a closer look at some sneaky CSS techniques used to compromise your privacy:
CSS @import: Gateway to the Shadows
The innocent-looking @import rule can harbor darkness within. By importing external stylesheets from tracking domains, malicious actors can silently collect data as you unsuspectingly load the page. Watch out for those seemingly harmless imports!
1 | @import 'TRACKING URL'; |
Fonts, those beautiful messengers of style, can also serve as spies. Crafty trackers embed tracking URLs within @font-face declarations, luring your browser into unknowingly making requests to their lairs. Beware the seemingly innocent fonts that harbor ulterior motives!
1 | @font-face { |
- CSS-Tricks: Browser-Specific Hacks
This informative post on CSS-Tricks provides a collection of browser-specific hacks that developers can use to tackle compatibility issues. However, it’s important to note that some of these hacks might have unintended consequences, including potential privacy risks.
Browser-Specific Hacks: The Underbelly of Compatibility
In the quest for cross-browser compatibility, developers often employ browser-specific hacks. Little do they know that these hacks can be exploited by trackers to identify and track users across different browsers. It’s a covert game of cat and mouse that leaves our privacy in the crossfire.
When it comes to browser compatibility, web developers often resort to browser-specific hacks to ensure their websites render correctly across different browsers. However, these hacks can inadvertently expose vulnerabilities and compromise user privacy. Let’s explore some notable posts that shed light on the dark underbelly of browser-specific hacks:
- Dedoimedo: Font Vulnerabilities and NoScript
In this insightful article by Dedoimedo, the author explores font vulnerabilities in various browsers and the potential risks associated with them. Font rendering can be exploited by malicious actors to extract user information, emphasizing the need for vigilant browsing practices.
Meta Redirection: The Gateway to Surveillance
Ah, the humble META tag, a portal to untold mischief. Using meta redirection, trackers can stealthily redirect your browser to their desired destinations, all under the guise of innocent metadata. It’s a devious technique that bypasses SOP and drags you deeper into the clutches of tracking madness.
Learn more about META redirection at https://www.htmlhelp.com/reference/html40/head/meta.html. But beware, once you peek behind the curtain, there’s no turning back!
The META element provides metadata such as keywords, description and author of a document. The HEAD of a document can contain any number of META elements.
The NAME attribute of META provides a property name, while the CONTENT attribute provides the corresponding value. The value of the CONTENT attribute can contain text and entities, but not HTML tags.
The optional SCHEME attribute provides the format of the property value. For example, a date property may require SCHEME=”Month-Day-Year” to disambiguate the date from other formats such as SCHEME=”Day-Month-Year”.
1 | <meta http-equiv="refresh" content="5; url=https://loveisinthe.net/dealer/index.php?unjs=true&u=meta-redirection&b=NOSCRIPT-UwU337"> |
Conclusion: Rise from the Shadows
In this expedition through the dark realms of browser tracking, we’ve exposed the underbelly of the surveillance economy. NoScript Fingerprinting, CSS leaks, font-face tracking, browser-specific hacks, and meta redirection are just a glimpse into the sinister arsenal employed by trackers.
But fear not, for knowledge is power. By shining a light on these tactics, we empower ourselves to navigate the treacherous landscape of the web. Armed with privacy-conscious tools, we can reclaim control over our digital lives and carve out a future where privacy thrives.
So, my brave comrades, venture forth with caution and let your voices be heard. Together, we can break free from the clutches of unwarranted surveillance and forge a path towards a brighter, more private digital future!